Saturday, 22 December 2012
Add Google Web Fonts to Blogger Blogs.
Add Google Web Fonts to Blogger Blogger/Blogspot Blog.
Using Web fonts from Google you can customize your blogger blog to make it attractive for the visitors, and its been proven that nice looking blogs always add up to more readership.

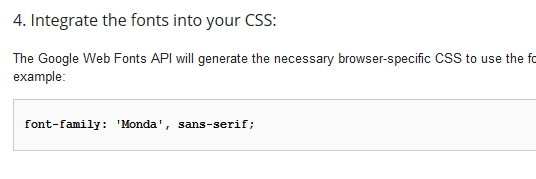
3. Choose your font and then click on the quick use button on below the font and choose the font family options.


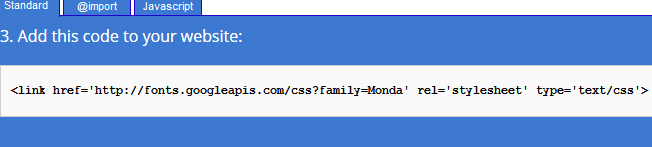
6. Now search for ]]></b:skin> in your Template in the Template editor and paste the below code just before it.

7. Save your Template and you are finished with this.
(Note: Sometimes this may or may not work on some of inbuilt blogger templates, and you must use light fonts to minimize your load time.)
Subscribe to:
Post Comments (Atom)









No comments:
Post a Comment
Note: only a member of this blog may post a comment.